Customising Shopify Themes
Where to Start Tailoring Your Store's Design
Creating a unique online presence with Shopify can is a hugely important factor in your store's success. Customising your Shopify theme allows you to tailor the design elements to better reflect not only your brand's personality but meet your specific business needs. Here's a brief run through how to get started.
Understanding Your Theme’s Capabilities
Choosing the right Shopify theme is your first step towards designing a website that not only looks appealing but also aligns with your brand and business goals. It's important to choose a theme that not only fits the general aesthetic of your brand but also possesses the technical capabilities to meet your specific needs.
Start with the Right Theme
Each Shopify theme serves as a foundational template, which you can customise extensively. The theme you choose is only a starting point. From there, it's up to you to edit and adapt the template to better reflect your brand’s identity and achieve your business objectives. This often means altering elements beyond the basics to tailor the user experience and functionality to your own target audience.
Explore Theme Features
Shopify themes vary greatly in terms of capabilities and customisation options. For example, some themes are designed with large inventories in mind, offering advanced filtering and search capabilities, while others might focus on visual storytelling, ideal if your brand uses compelling imagery.
Example of Theme Variability
Take, for example, the 'Debut' theme, which is versatile and user-friendly, making it suitable for new store owners. It offers basic customisation options for colours, fonts, and layout that can be adjusted without coding. In contrast, the 'Prestige' theme is tailored for premium brands, featuring more sophisticated design elements and display options, such as lookbooks or high-quality image areas, designed to showcase products in a more refined manner.
Like to see Shopify’s full theme store? Take a loook here.
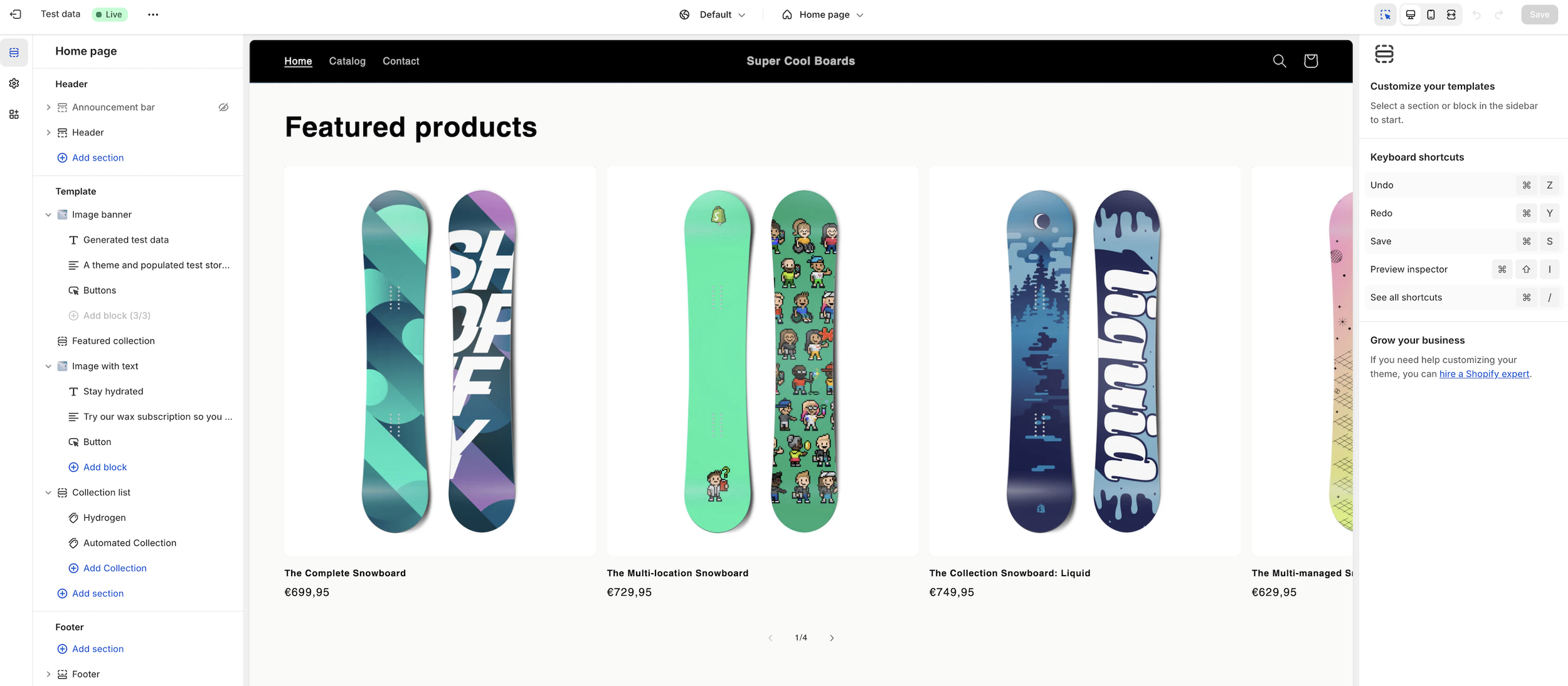
Using Shopify's Theme Editor
Shopify's Theme Editor is a highly intuitive tool designed to provide merchants with real-time visual feedback as they make changes to their online store. This editor simplifies the process of customisation by allowing you to adjust sections, add or remove elements, and experiment with various aesthetic changes (most importantly) without any coding knowledge, so you have a unique ability to control your websites look and feel.
Real-Time Visual Feedback
The Theme Editor shows instant previews of changes, making it easier for you to see how modifications will appear to your customers. This immediate feedback helps in fine-tuning the design elements quickly and effectively.
Flexible Section Adjustments
You can manipulate different sections of your webpage—such as headers, product pages, and footers—by rearranging them, changing their style, or adding new functionalities. This flexibility is crucial for aligning the website's layout with your marketing strategies and user engagement plans.
Adding and Customising Elements
Adding new elements like banners, galleries, or testimonials is straightforward with the drag-and-drop interface. You can also customise these elements extensively to match your brand's style and tone. Whether it's adjusting the size, colour, or font, the Theme Editor empowers you to make these changes effortlessly.
Experimenting with Aesthetics
The Theme Editor also encourages experimentation. You can try out different colour schemes, typography, and layouts to see what best fits your brand identity. This tool is invaluable for achieving the perfect balance between functionality and aesthetic appeal, ensuring your online store stands out.
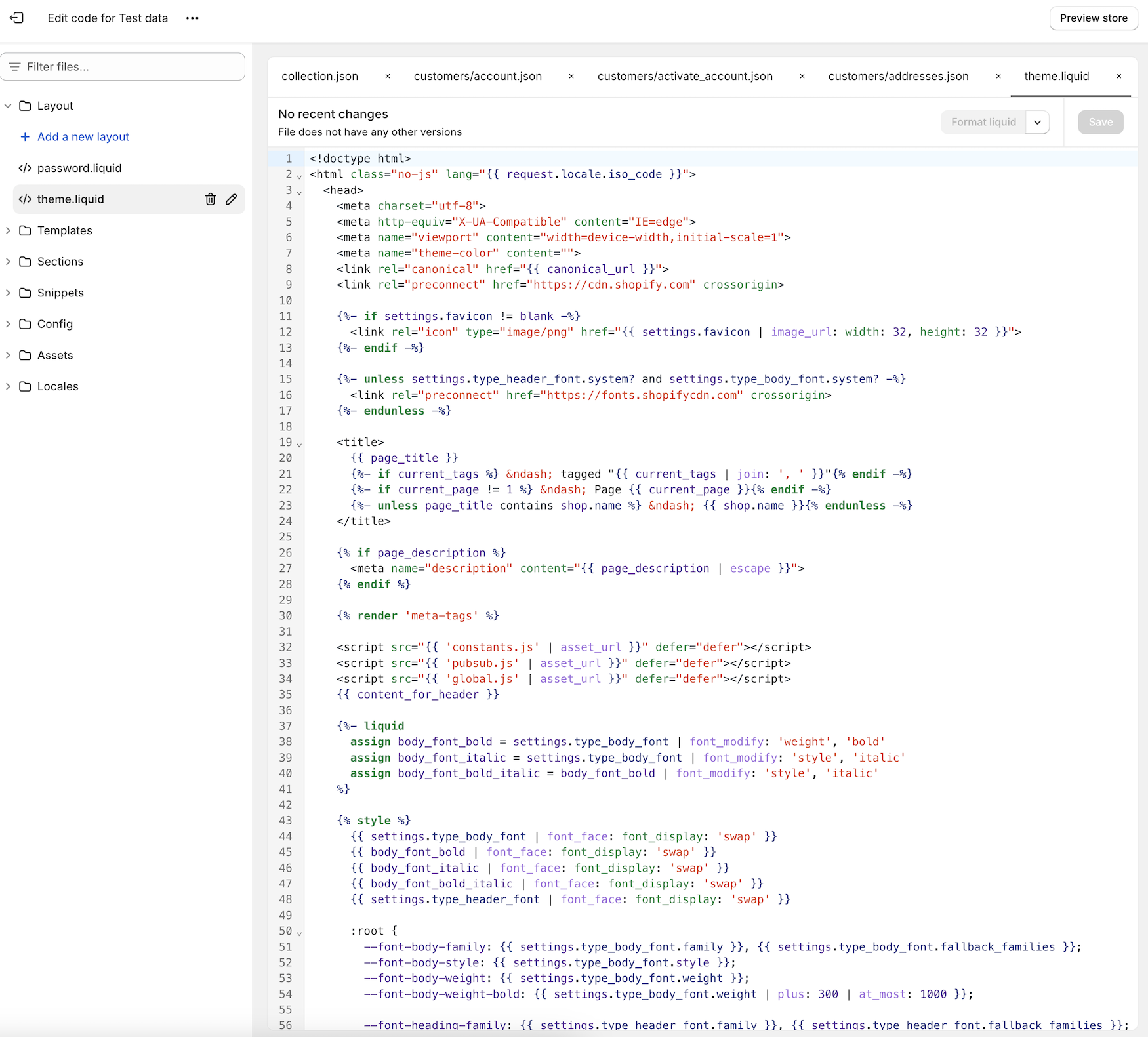
Editing Shopify Themes at a Code Level
Shopify's themes are built using a flexible and powerful templating language known as Liquid. While the Theme Editor is great for many customisations, diving into Liquid code allows for deeper adjustments and the addition of unique functionalities that go beyond what is possible with the standard editor.
Understanding Liquid
Liquid is a bit more complex than simple theme adjustments and requires some understanding of coding. If you’re not familiar with programming, you might need the help of a developer. Learning even the basics, however, can significantly expand the range of customisations you can achieve.
Coding with Liquid
Editing Liquid files allows you to modify the layout, introduce new variables, and even control data flow within your store. This could mean creating completely customised product pages or unique storytelling elements on your homepage.
Limitations and Considerations
It’s important to note that modifying your theme’s Liquid code can also have limitations:
Risk of Errors: Incorrect coding can break your site's functionality or layout, which could negatively impact the user experience or even sales.
Updates: Custom changes might need to be re-applied or adjusted after theme updates if they are not done carefully.
Keep Backups: Always keep a backup of your theme's original Liquid files before making any changes.
Use a Staging Environment: Test changes in a non-live environment to avoid impacting your actual storefront.
By using Liquid to edit your Shopify theme, you can achieve a level of customisation that truly sets your store apart, tailoring your site precisely to your business needs and creative vision.
All of the above give you the ability to create a Shopify site that sets you apart from others. While they are the start point it is important to make sure everything comes together for your customers, and ensure that your design and layout generates all important conversions. A few other things to consider:
Optimising Shopify Themes for Success
Responsive Design and Extensibility: Ensure your theme modifications are responsive, providing a seamless experience on both desktop and mobile devices. This may involve adjusting CSS and JavaScript to enhance usability across various screens.
Enhancing Functionality: Leverage Shopify’s vast app marketplace (and it is vast) to add new features such as advanced galleries, search capabilities, or review systems, further customising your store’s functionality.
Testing and Updates: Rigorously test your customisations to ensure seamless functionality. Check load times, user navigation, and browser compatibility. Regular feedback can help refine the user experience. Additionally, keeping your theme and any installed apps updated is crucial for security and performance, ensuring you benefit from the latest features and improvements.
When building your Shopify store remember that customisation is not just about aesthetic enhancement but an extension of your brand's core values online. It's an ongoing process, reiterative and evolves with your brand, requiring not just creativity but also a level of strategic insight… The real art lies in harmonising functionality with elegance, ensuring every pixel resonates with your brand and every click translates to a customer interaction.